Die Pflege der Website spielt eine entscheidende Rolle in jeder digitalen Strategie. Mit klassischen Ansätzen stoßen gerade mittelständische Unternehmen schnell an ihre Grenzen. Die Anforderungen sind hoch: Inhalte müssen schnell erstellt, konsistent gepflegt und technisch einwandfrei bereitgestellt werden.
Mit einem strukturierten Webdesign-Baukasten im CMS, der auf dem Atomic Design Ansatz aufbaut, ist eine Lösung in Sicht, mit der sich die vielschichtigen Herausforderungen effizient, flexibel und nachhaltig meistern lassen.
Content Management in der Praxis: unterschiedliche Herangehensweisen
Wer seinen Content clever pflegen will, muss Effizienz und kreativen Spielräum unter einen Hut bringen – und dafür den Weg finden, der wirklich passt. Drei zentrale Ansätze lassen sich unterscheiden:
Eine layoutgetriebene Pflege bietet Redakteur:innen maximale kreative Freiheit. Abstände, Farben oder Typografie können individuell gestaltet werden, genau wie in einem Designprogramm. Doch diese Freiheit hat ihren Preis: Jedes neue Layout bedeutet Mehrarbeit und birgt ein Risiko für Fehler. Das Ergebnis: lange Umsetzungszeiten und eine nur schwer kontrollierbare Konsistenz im Design.
Das Gegenstück dazu ist die Websitepflege auf Basis strukturierter Daten. Hier erfassen Redakteur:innen Inhalte in klar definierten Formularen. Ein Template sorgt dafür, dass die Inhalte automatisch in das gewünschte Layout integriert werden. Der Vorteil liegt auf der Hand: eine durchgängig strukturierte und zielgerichtete Umsetzung. Die Methode ist allerdings wenig flexibel und eignet sich daher besonders für klar definierte, wiederkehrende Inhalte wie beispielsweise Produktseiten oder Kontaktformulare.
Der Mittelweg zwischen beiden Extremen: ein Storybuilder mit modularen Bausteinen. In der Anwendung bedeutet das einen echten Mehrwert, denn vorgefertigte Module, die flexibel eingesetzt und kombiniert werden können, schaffen ein hohes Maß an Gestaltungsfreiheit. Dabei kann es sich um generische Bausteine wie „Text/Bild“ handeln oder um spezialisierte Websitekomponenten wie ein Produkt- oder Personenmodul. Praktisch: Die Module lassen sich auf spezifische Bedürfnisse anpassen, ohne dabei an Struktur oder Konsistenz zu verlieren.
Atomic Design: Erfolg mit System
Der Atomic Design Ansatz bildet die Grundlage für moderne Modulbaukästen. Er zerlegt das Design im wahrsten Sinne des Wortes in seine kleinsten Bestandteile, die sogenannten Atome – das sind dann beispielsweise Buttons, Schriftarten oder Farbcodes. Diese Atome werden zu Molekülen und Organismen zusammengesetzt, bis ein vollständiges Layout entsteht.
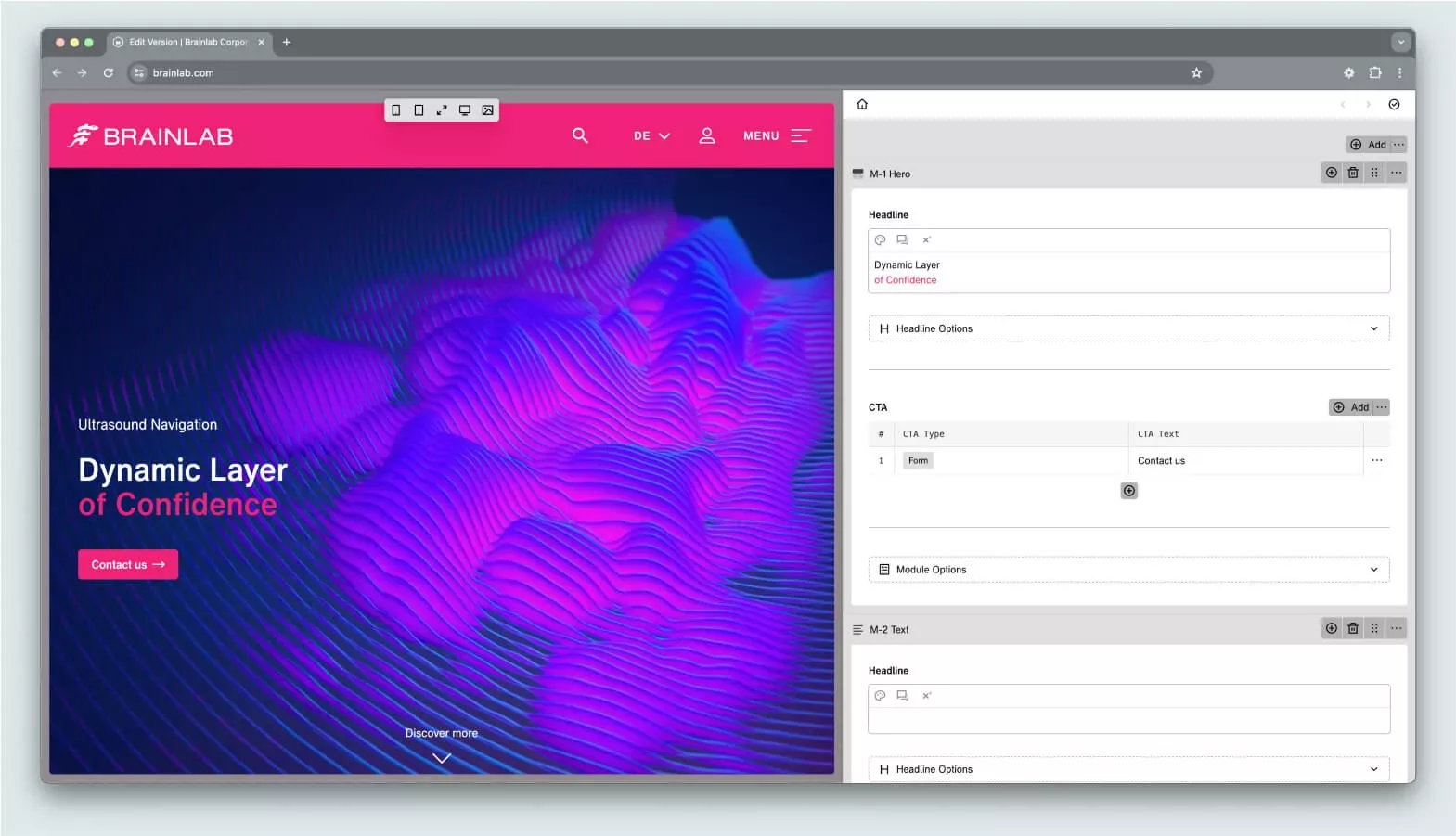
Warum ist dieser Ansatz so effektiv? Unter anderem weil sich das System flexibel den Anforderungen anpasst und weil Layouts unabhängig vom Inhalt optimiert werden können. Ein Beispiel aus der Praxis: Bei Medizintechnik-Hersteller Brainlab ließ sich mit einem modularen Baukasten die Pflege von Content um bis zu 80 % schneller durchführen und zehnmal effizienter gestalten als zuvor mit herkömmlichen Methoden.
Das Besondere am Atomic Design Ansatz: Statt das Layout als reine Form zu betrachten, wird es inhaltlich definiert. So wird ein Modul nicht als „Header mit drei Spalten“ beschrieben, sondern beispielsweise als „Vorteilskommunikation“. Dieses semantische Verständnis sorgt dafür, dass Layout und Inhalt getrennt weiterentwickelt werden können – ein unschätzbarer Vorteil in dynamischen Kontexten.
Moderne CMS-Trends: Live-Preview für intuitives Arbeiten
Traditionelle CMS-Lösungen verlangen den Wechsel zwischen Editor und Vorschau. Das ist oft mühsam und zeitraubend. Die Zukunft gehört Systemen mit Live-Preview: Redakteur:innen sehen in Echtzeit, wie ihre Änderungen die Website beeinflussen. Das spart nicht nur Zeit, sondern setzt kreative Potenziale frei. Ein Blick auf den Brainlab-Case verdeutlicht die Vorteile: Mit einem Live-Preview-System konnte das Team kreative Benchmarks setzen, weil es Inhalte explorativ gestalten und dabei das Zusammenspiel von Design und Inhalt direkt erleben konnte. Diese Innovation ermöglichte es, digitale Geschichten intuitiver und inspirierender zu erzählen – ein Gamechanger für jedes moderne Marketingteam.

Mehr Kreativität, mehr Gestaltungskraft: Mit einer Modul Website bleibt mehr Raum fürs Wesentliche
Ein modernes CMS, das intuitiv und effizient funktioniert, verändert den Arbeitsalltag spürbar. Teammitglieder können sich auf ihre Kernaufgaben konzentrieren – wie das Erzählen von Geschichten oder die Konzeption kreativer Kampagnen. Das System unterstützt das Team dabei, repetitive Aufgaben schneller und fehlerfrei zu erledigen, sodass mehr Zeit für kreative Prozesse oder das Vorantreiben von Innovationen bleibt. So lassen sich etwa wiederkehrende Inhalts-Aufbauten in bestimmte Pattern bündeln und ganz einfach über die Website hinweg wiederholen. All das führt zu mehr Zufriedenheit und Spaß bei der Arbeit im CMS. Und schlussendlich auch zu einer gesteigerten Selbstwirksamkeit. Das motiviert.
Auch für Marketingleiter:innen bringt ein solches System Vorteile: Es hilft dabei, den permanenten Zeitdruck besser zu bewältigen, knappe Ressourcen zu optimieren und gleichzeitig das Team zu motivieren. Ein CMS, das begeistert und inspiriert, kann sich positiv auf die gesamte Abteilung auswirken – und die Grundlage schaffen, um anspruchsvolle Ziele zu erreichen. Im Idealfall entsteht eine wertvolle Synergie zwischen operativer Umsetzung und strategischer Führung.
Ein Webdesign-Baukasten, der Ihr Team begeistert
Wir bei schalk&friends verstehen die Herausforderungen von Marketingabteilungen in mittelständischen Unternehmen. Mit unserer Expertise entwickeln wir maßgeschneiderte Modulbaukästen, die flexibel und CI-konform sind. Unser Ansatz: Partnerschaften auf Augenhöhe, bei denen nicht nur technische Lösungen im Mittelpunkt stehen. Als strategischer Sparringspartner entwickeln wir individuelle, nachhaltige und langfristige Lösungen.
Machen Sie Ihr CMS zu einem Tool, das Ihr Team entlastet und inspiriert. Gerne beraten wir Sie unverbindlich und zeigen Ihnen mögliche Lösungsoptionen und konkrete Ansätze für Ihre Praxis auf.